Thrivent
An authenticated, member web experience concept focused on personalization, meanwhile, providing easy access to key tasks.

Summary
Although the authenticated, member web experience is still in progress for Thrivent, this case study focuses on the work I performed while working as a Senior UX/UI Designer for the initial phase of the project. The finished product seen in production today is likely different as shown in my concept.
Background
Client
With a rich history spanning over a century, Thrivent, rooted in the heartland of the U.S., provides a comprehensive suite of services including banking, investments, insurance products, and philanthropic opportunities to its members and the communities it serves.
Team
Product Owner
UX Design Lead
Senior UX/UI Designers (me)
UX/UI Designer (colleagues)
Service Designer
Solution Architect
Frontend Web Developer
Scrum Master
My role as a Senior UX/UI Designer
Competitive analysis
Crowdsourcing research
Wireframes
Usability testing (assistance)
Visual design
Prototypes
Internal presentations
Problem
Thrivent's public-facing, recently re-branded web experience does not match the outdated member authenticated experience, which was patched together through various external vendors and other financial services
Both experiences would direct members to web pages in both authenticated and unauthenticated experiences, which caused much confusion and frustration
Some of the antiquated services offered to members were not on par with other banking establishments
When the Thrivent mobile app first launched, there was no consistent experience between it and the authenticated experience for desktop web users
Solution
Our product team goal was to re-invent the Thrivent post-login, authenticated experience from the ground up and to reach parity in terms of branding and functionality with the Thrivent mobile app
Through our iterative wireframes and usability testing, we were able to ensure our newly formed concepts met member needs, meanwhile, solving for previous user feedback
Our in-depth, competitive analysis, which I lead, was able to gain insights and visuals for our top, direct/indirect competitors and other best-in-class experiences
Discovery
Competitive Benchmark
We quickly learned from our research department that they did not have any competitor intelligence that provided visuals or screenshots of authenticated experiences.
It was my idea to reach out to our broader experience design team at Thrivent and ask folks to see if they had accounts with our competitors. We asked folks to take screenshots for a specific set of user flows and other screens. In addition, we crowdsourced other user flows and screens from Amazon Mechanical Turk survey respondents.
With the vast set of screens we now had available, I created a team-facing digital whiteboard to store and organize all of the various competitors and user flows. From there, we all made sticky notes and posted comments to document areas of success or improvement.
Google Analytics & User Feedback
Our team leveraged data from Google Analytics, along with existing customer survey feedback in order to gain a clearer picture of the problems to resolve in each user flow.
Execution
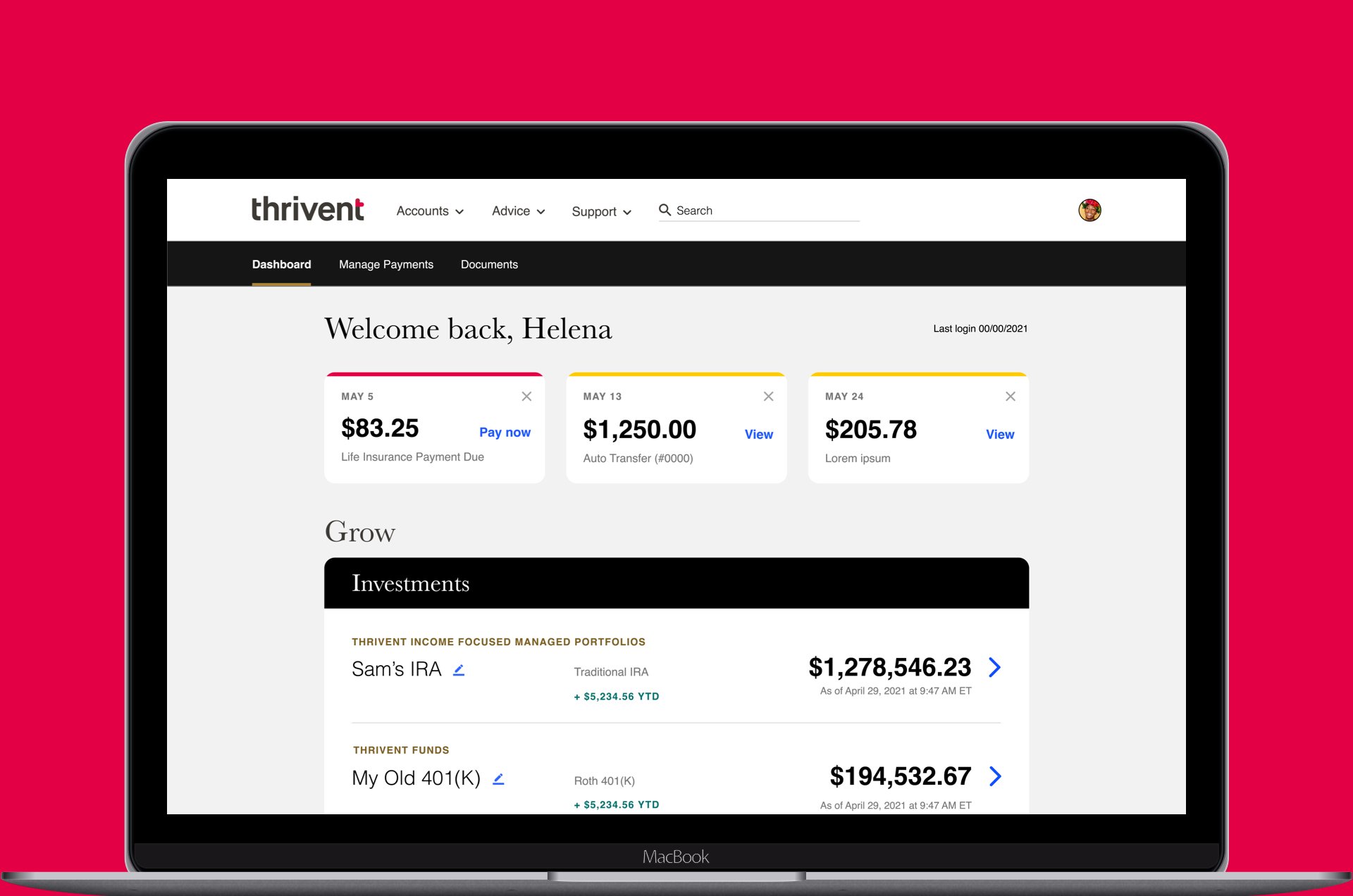
Wireframes - Dashboard
In a fast-paced, agile work environment, our team divided and conquered various, key, user flows in order to quickly iterate through various wireframe concepts to reimagine the member dashboard.
Note: the dashboard is only a rough concept and it may not be included in the actual Thrivent member experience.
Wireframes - ‘Add a Life Insurance Beneficiary’ user flow
After reviewing existing user feedback, learning about pain points, and reviewing the existing disjointed experience, ‘Adding a Life Insurance Beneficiary’ was flagged as a key user flow to reimagine and address as a high priority to address.
My approach to this problem was to address this task as conversational (avoid technical jargon) and focus on the user’s desire to keep things simple. The stepped approach allowed the user to immediately know where they were and to expedite the process in a timely manner.
Note: this user flow is only a rough concept and it may not be included in the actual Thrivent member experience.
Wireframes - ‘Make a One-time Payment’ user flow
This task was also identified as a high-priority user flow to address due to the high volume of member traffic and the number of pain points identified.
I recommended leveraging the existing Google Material ‘vertical train stop’ design component which has already been well-vetted in many other experiences. The stepped approach allowed the user to immediately know where they were and to expedite the process in an intuitive manner.
Note: this user flow is only a rough concept and it may not be included in the actual Thrivent member experience.
Testing
Usability Testing
A/B click tests along with moderated tests were conducted with our target demographic to determine whether or not our proposed wireframes were successful. Testing was conducted at the very end of my tenure at Thrivent, but I was able to contribute user test questions for my user flows and was able to be a passive participant in most of the tests.
Conclusion
Results
At the time of writing this case study, the early stages of the Thrivent post-login experience are still being designed and developed
With no analytics or ROI to share, when I departed from Thrivent, I was very confident the team was headed in the right direction of creating a new, best-in-class experience for its members
Lessons Learned
Some large projects have several starts and stops, and the path to completion is never a direct, linear one. Be agile enough to shift priorities effectively as needed along the journey in order to dive into the work however and wherever needed.
Trust your colleagues and share work often to ensure consistent experiences within one product. If something is working really well for one user flow, determine how it could be scaled to other flows within the same experience.