Xcel Energy Navigation
A more intuitive, streamlined global navigation built with scalability in mind for residential & business customers, vendors, and internal & external partners

Summary
This cross-functional team effort successfully completed an extensive, much-needed overhaul to the mobile responsive and desktop global navigation.
Background
Company
Headquartered in Minnesota, Xcel Energy, holding the 274th spot on the Fortune 500, stands as a leading energy company. Specializing in the generation and distribution of electricity and natural gas, it serves residential and business customers across eight states.
The Team
Product Owner
UX Director
Senior UX/UI Designer (me)
Senior UX/UI Designer (colleague)
Accessibility Consultant
UX Researcher
Content Designers
Frontend Web Developers
Quality Assurance Specialists
Scrum Master
My role as a Senior UX/UI Designer
Competitive analysis
Information architecture
Lo-fi & hi-fi wireframes
Led the UX/UI design, oversaw one UX/UI Designer
Prototypes
Usability testing (assistance)
Internal presentations to key stakeholders
Problem
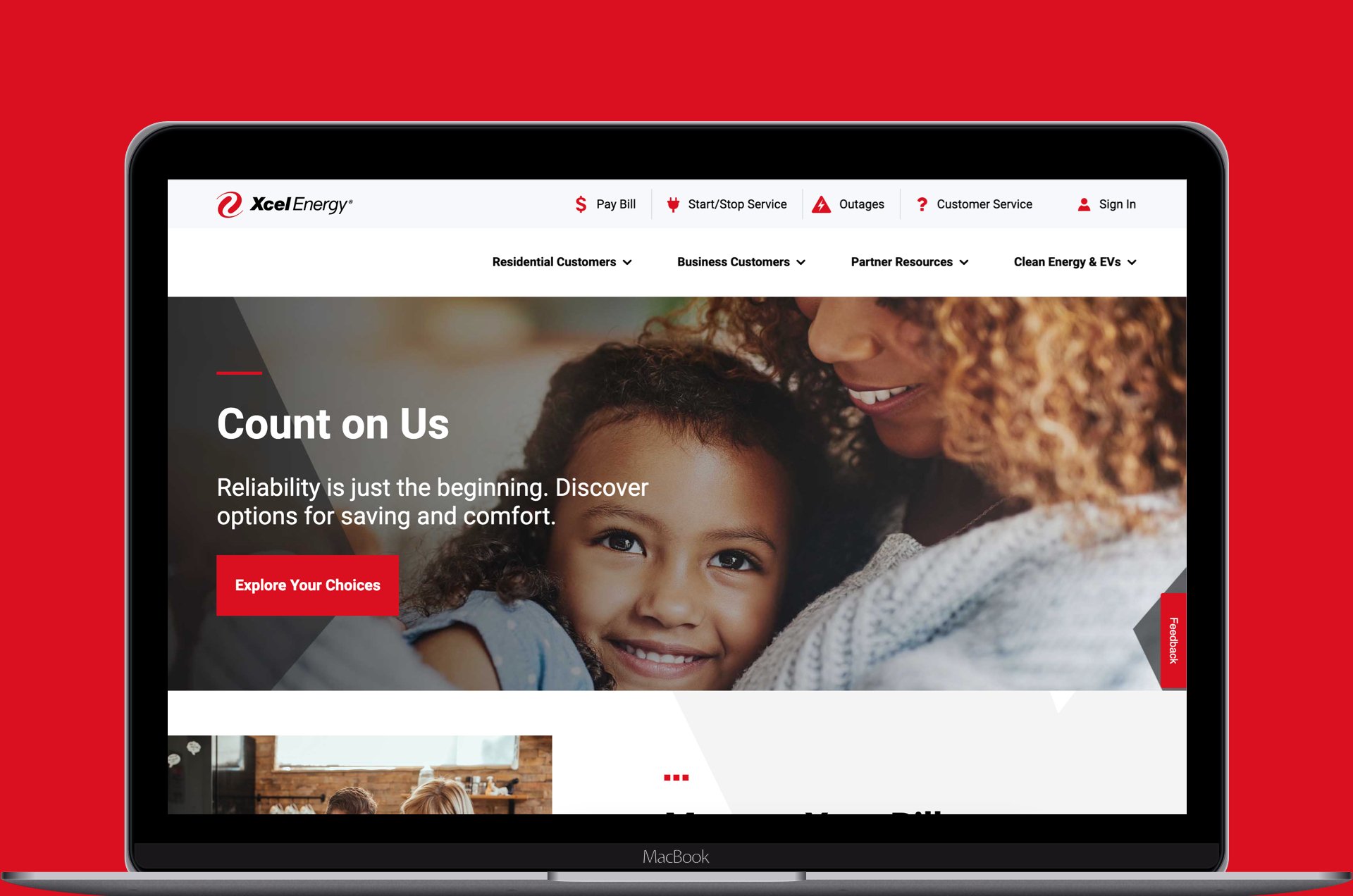
The previous utility navigation was getting skipped over by customers, as the UI design looked too similar to the browser window
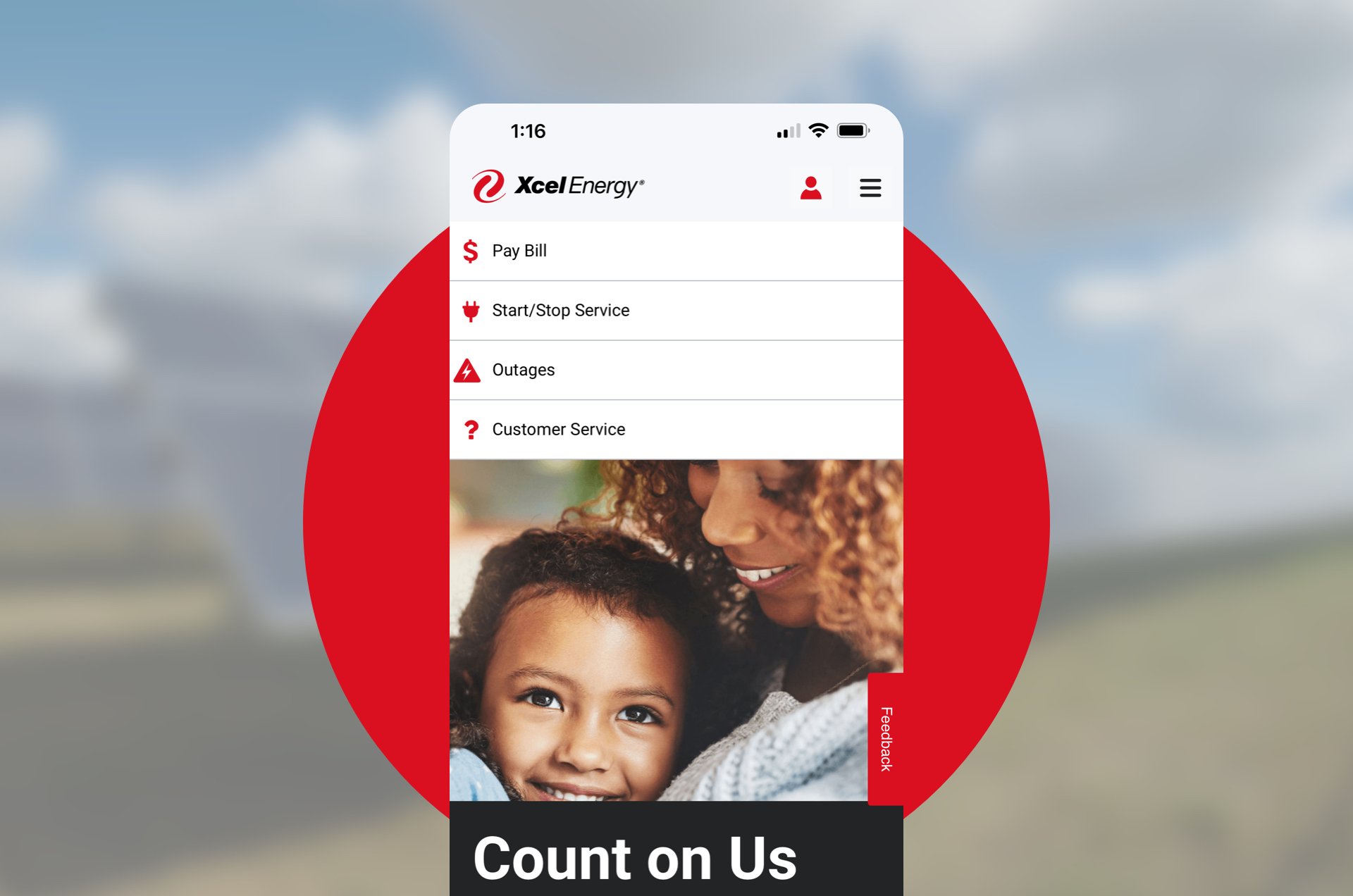
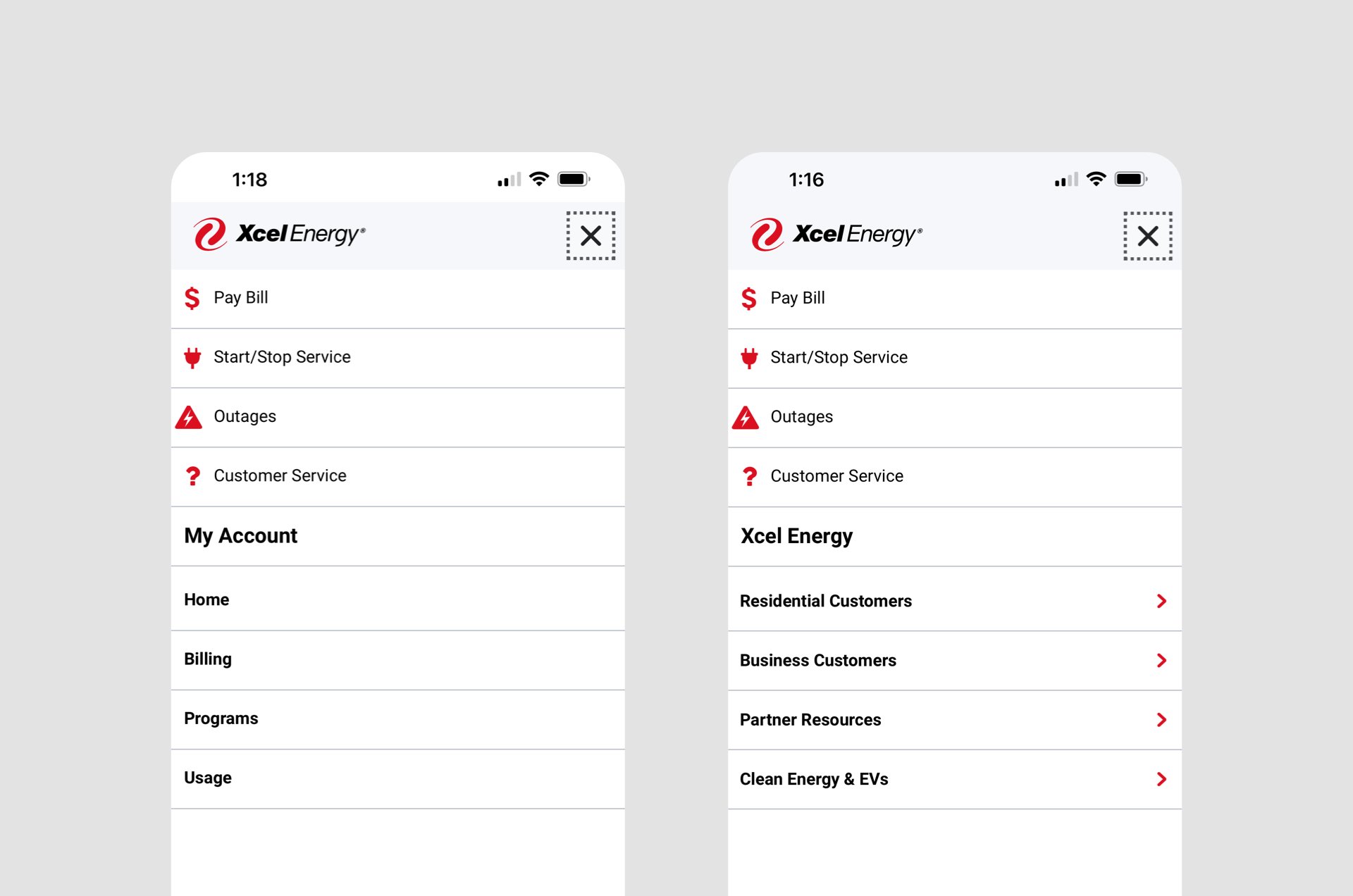
Mobile devices featured inconsistent buttons and links that were not intuitive for customers, some of which were placed well below the fold of the screen in the previous utility nav
The previous global navigation between desktop and mobile was inconsistent from a UI/UX perspective
Customer feedback articulated clear problems in completing several common tasks using the previous navigation in desktop and mobile
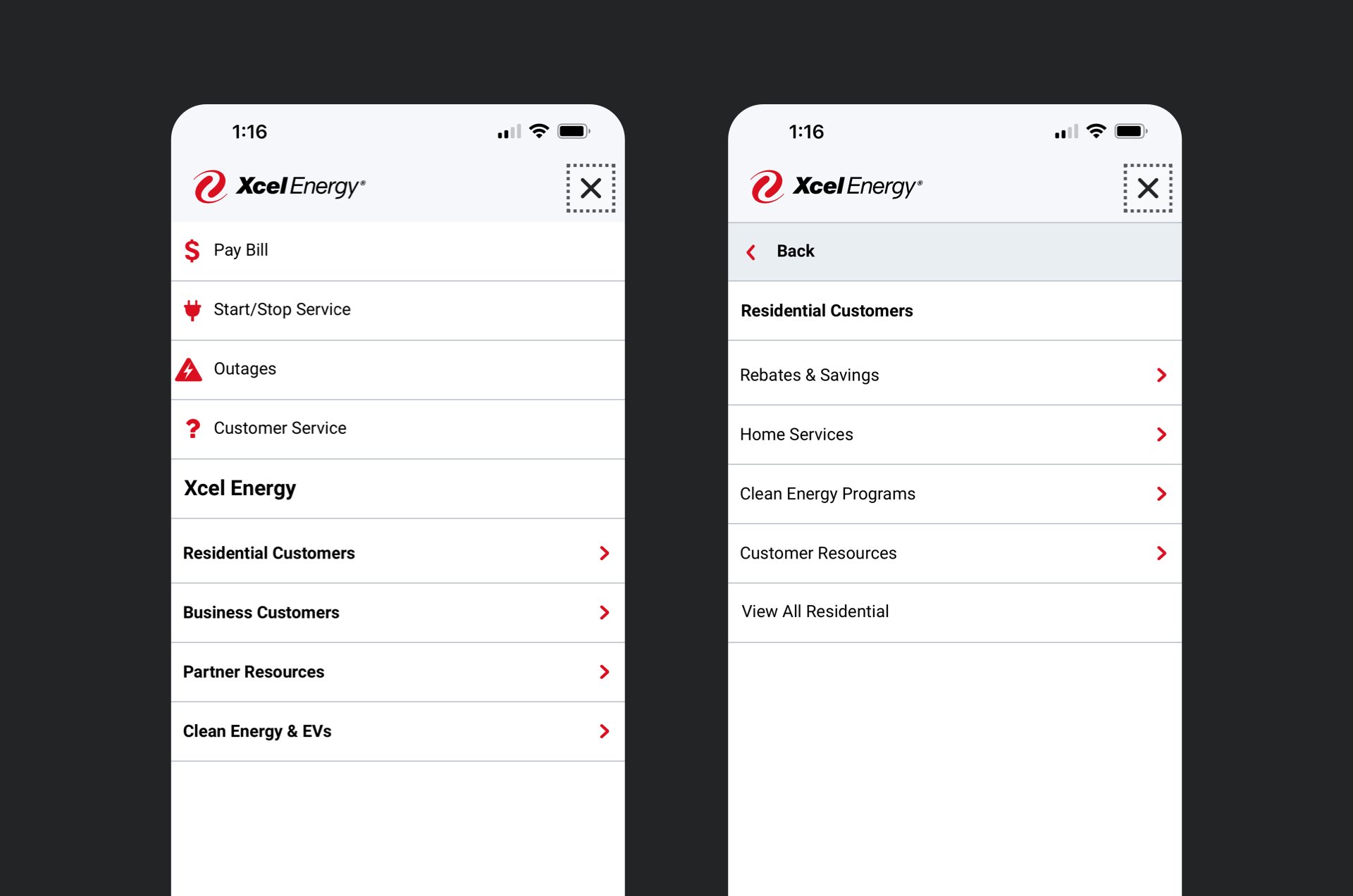
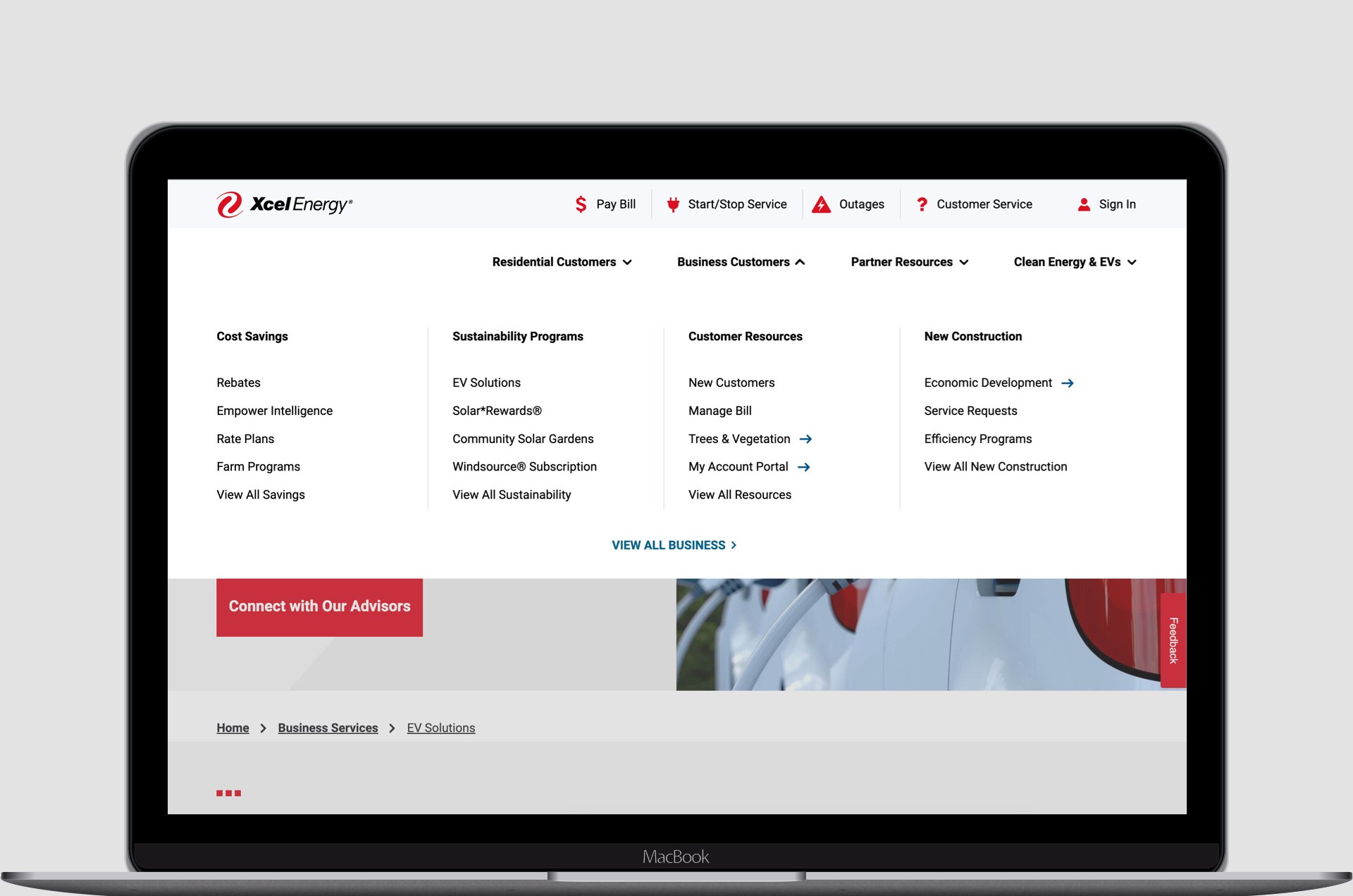
The previous global navigation functionality did not allow for dropdown menus on desktop and sub-navigation on mobile devices
Amongst residential/business customers’ websites and vendors/partner micro websites, there was a lack of IA/UI/UX consistency in the previous navigation schemes
Previous navigation variants did not allow the user to click on the Xcel Energy logo and navigate back to xcelenergy.com, as microsites were compartmentalized
Solution
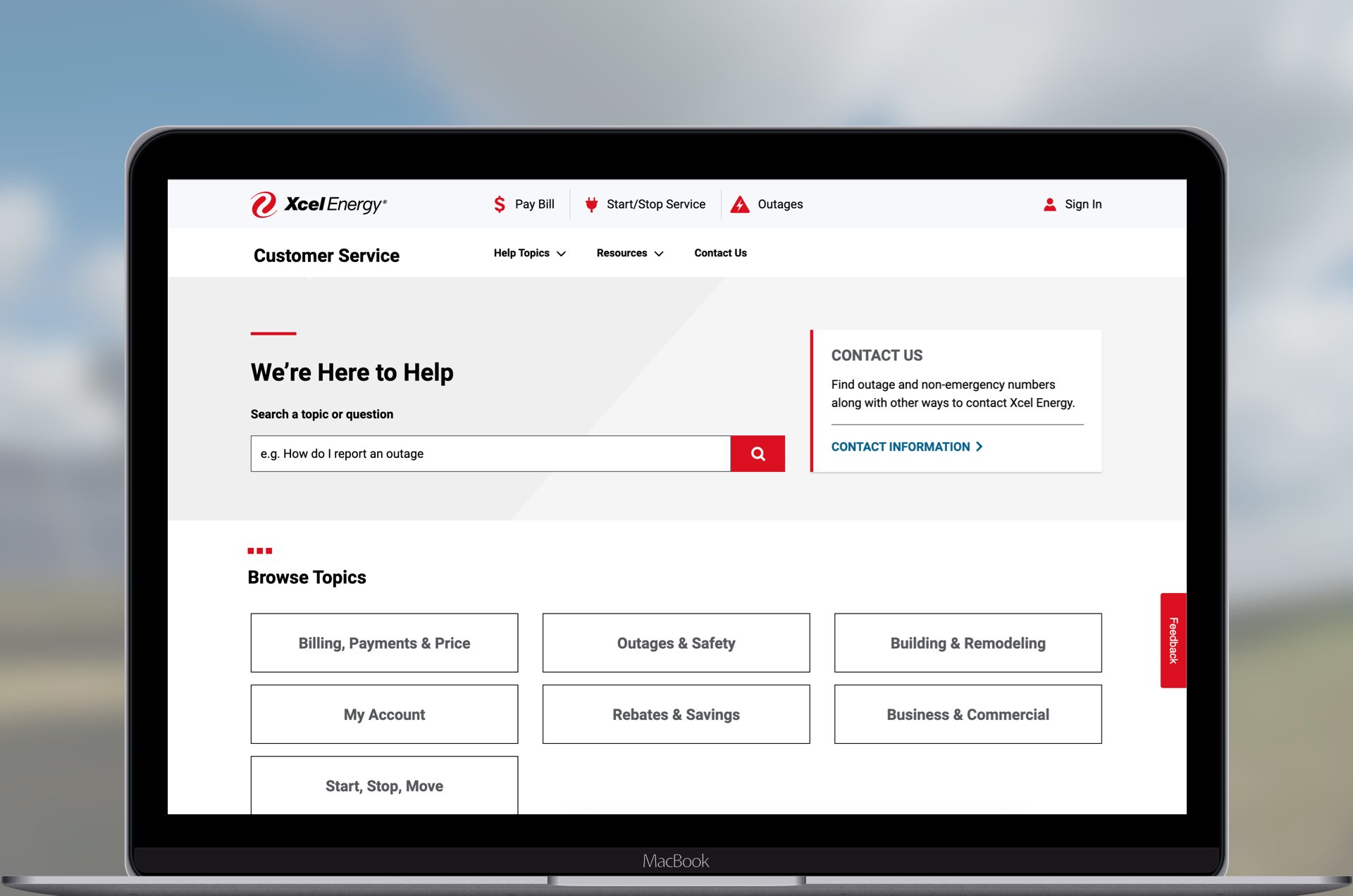
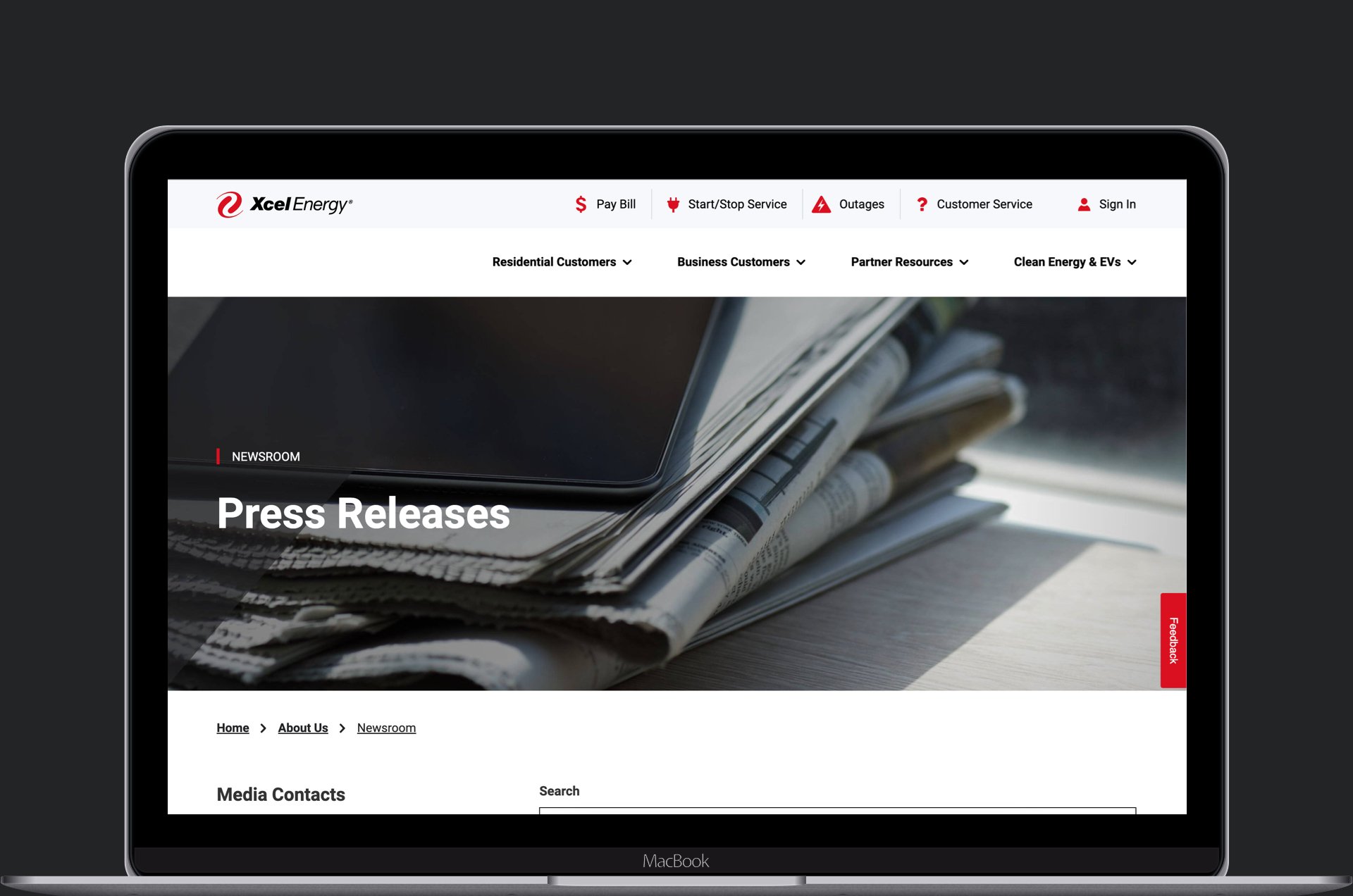
The gap between the UI of the utility and global navigation was bridged through a subtle color difference, creating a more holistic experience
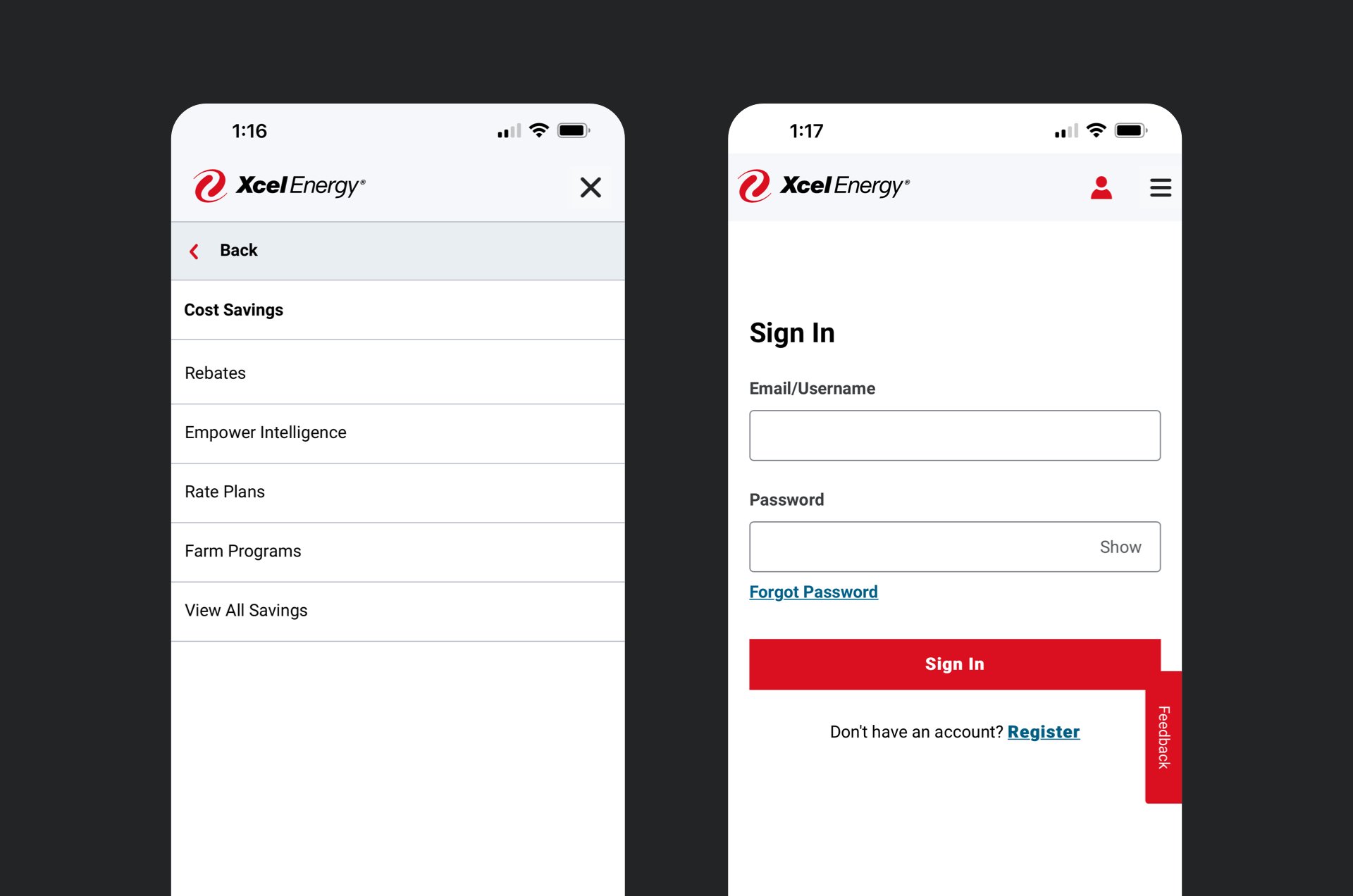
Highly-used, utility navigation tasks were brought to the top of the mobile screen to allow for easy access during time-sensitive moments (think power outages or customer service)
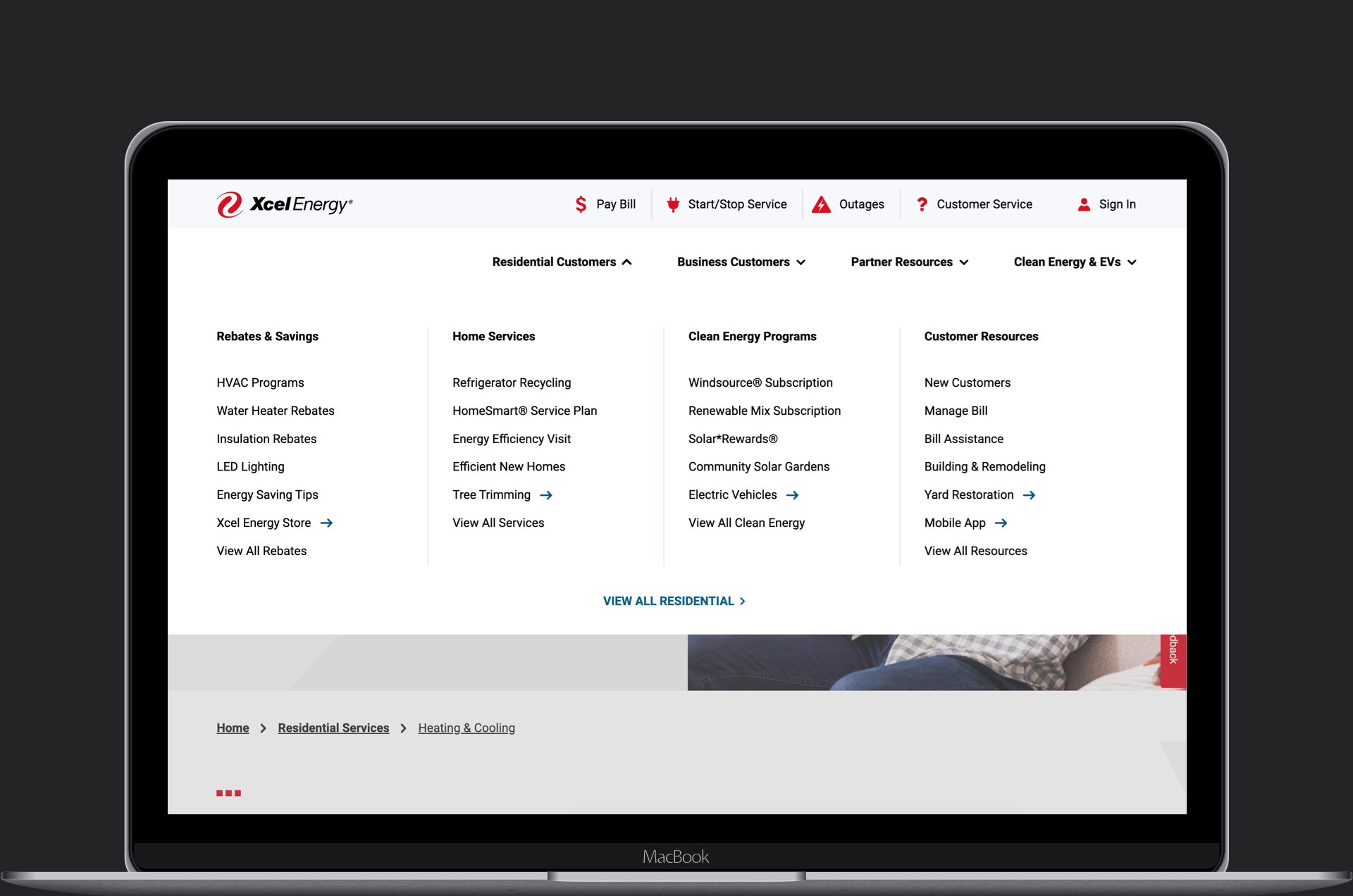
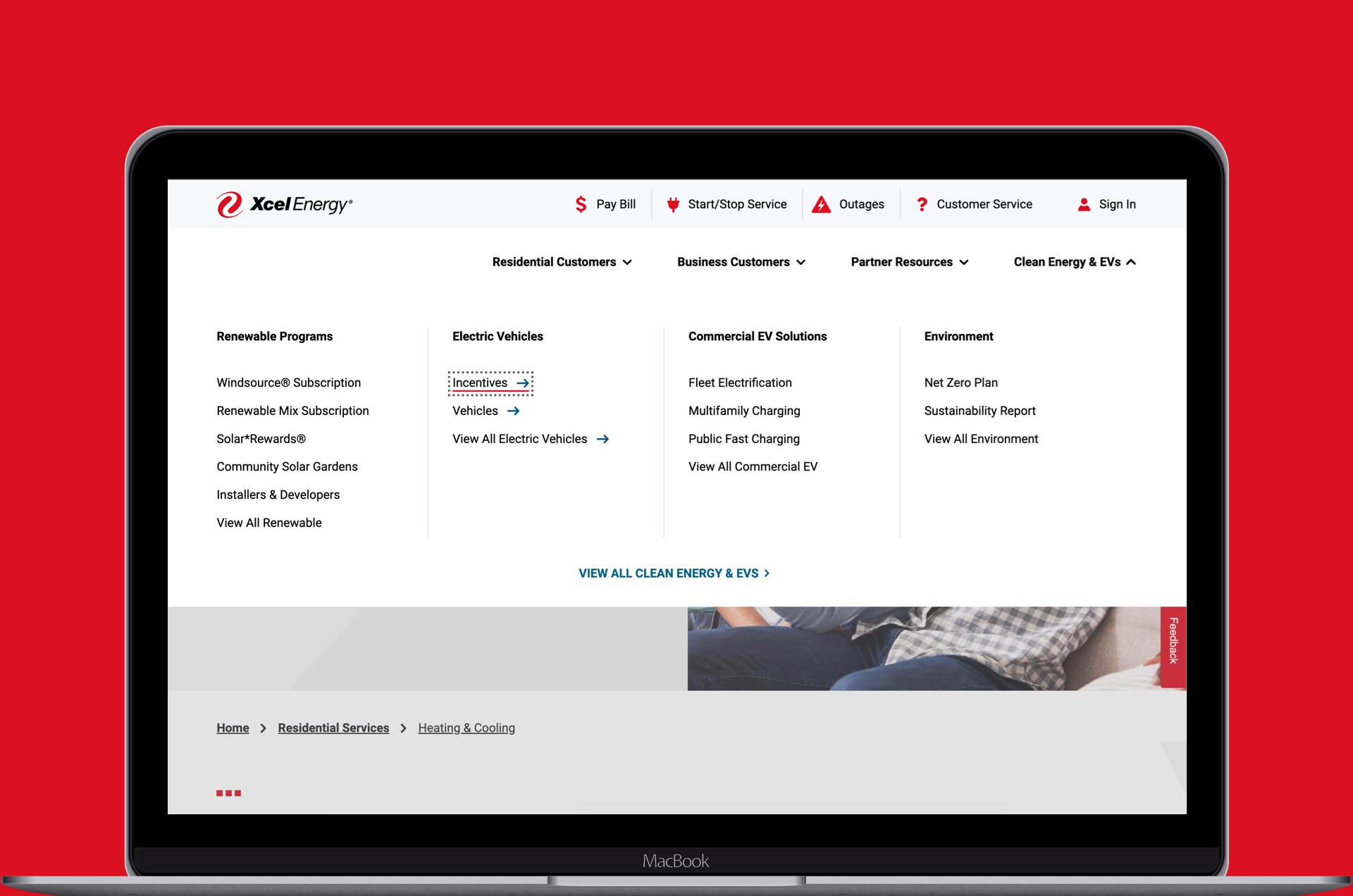
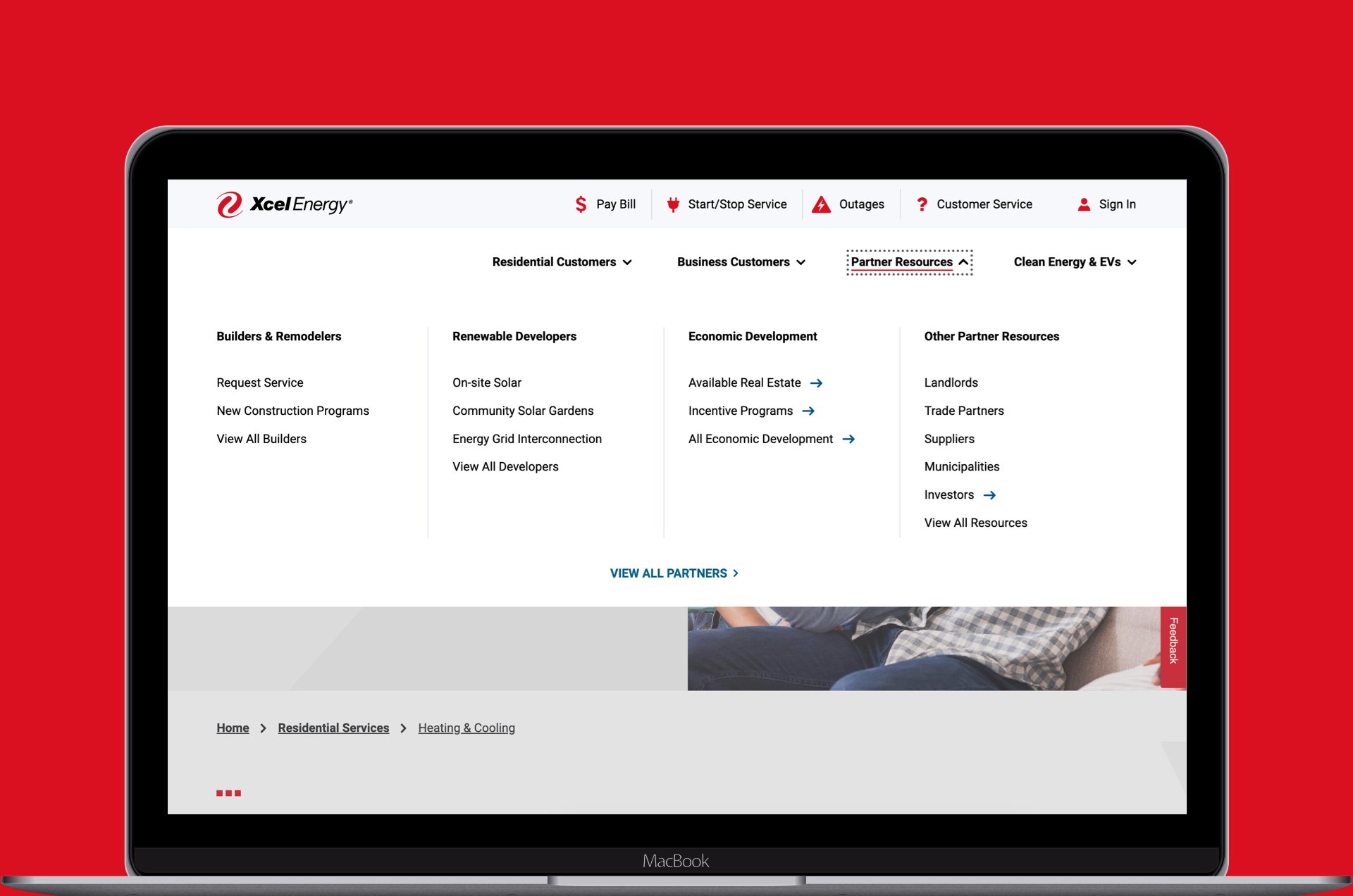
Dropdown menus and sub-navigation allow customers to access all areas of the site much easier and at a glance, in addition, this allows the user to know where they are and how to get where they need to go
The scalable navigation allows a multitude of residential, business, vendor, and partner websites to leverage the navigation, allowing other teams to stand up sites in a cost/effort/time-effective manner
Discovery
User Surveys
Through extensive user feedback gathered via Qualtrics surveys, there were many areas of improvement and obstacles to overcome
Google Analytics reports offered us further insights on user journeys and drop off points
All of this valuable information allowed our team to identify the right balance of business goals and user needs to prioritize our work
Competitive Analysis
Along with top utility competitors such as PG&E, Georgia Power, Florida Power & Light, and Duke Energy, I also reviewed best-in-class customer service experiences in other industries, all of which served as meaningful inspiration for our project
Execution
Design System
By leveraging the Xcel Energy Design System (XEDS), a combination of iconography, typography, buttons, link styles, color palette and interaction patterns created a harmonious, on-brand experience.
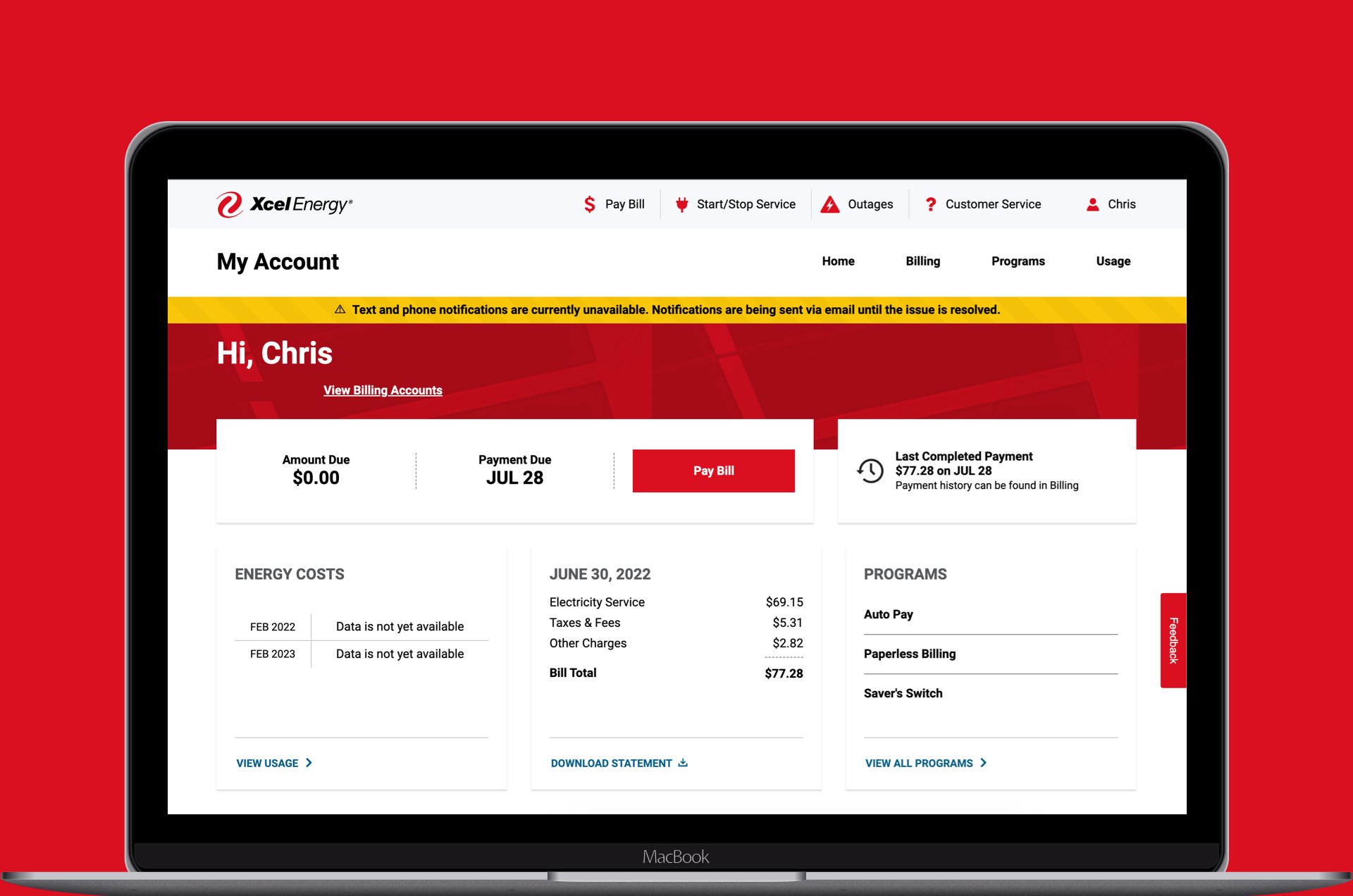
Hi-fidelity Mockups
Numerous drafts were designed to compare and contrast what was possible and to define the edges of our navigation problem.
Internal presentations and feedback gathering
Various design critiques were conducted with the product team, extended team members and business stakeholders to gather feedback and input to evolve the work. Our team prioritized feedback and iterated several times through an extensive review process.
Prototypes
Several rounds of InVision prototypes for both desktop and mobile were devised to provide a more realistic interpretation of what customers would see and experience.
Testing
Usability Testing
Collaborated with a UX Researcher to determine the testing approach to gain the insights we needed
Developed the questions and tasks for user testing
Created the graphics and prototypes (for both mobile and desktop responsive) for unmoderated A/B tests
Reviewed test results and shared out key takeaways with stakeholders and team members
Iterated initial designs and incorporated user feedback for an additional round of testing
Conclusion
Results
Although my tenure at Xcel Energy concluded prior to the new global navigation launch, I heard from former colleagues that it was a big success in solving customer pain points and addressing other UX/IA issues for both desktop and mobile
Xcel Energy now has a scalable global navigation platform that allows for versatility and scalability in showcasing the multitude of product offerings, services and resources
Lessons Learned
Keep making forward momentum. Don't allow a plethora of scattered, existing customer feedback or internal critiques to misdirect the project or delay the project in an unintended way. Keep the project goals in mind, and stay the course for the long haul.
Know the full size of the team. Many contributors from numerous teams and of varying capacities, had a role to play in launching the new global navigation. Acknowledge, respect, and harness the power of a large team working towards the same goal.